| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 파이썬
- 프로그래머스
- Kruskal
- Planned
- 백트래킹
- 모각코
- 데이터베이스
- minimum spanning tree
- codetree
- Bellman-Ford
- 종합설계
- DP
- B대면노래방
- 마라마라빔
- BFS
- SQL
- DFS
- programmers
- 장고
- 소프트웨어공학
- 동적계획법
- 코드트리
- 함밥
- 백준
- 실습
- django
- 알고리즘
- MyPlaylist
- 최소스패닝트리
- 그리디알고리즘
- Today
- Total
Leta Learns
My Playlist | 210723 본문
오늘은 댓글 기능 구현을 했다.
사실 어제도 했는데 실패해서.. 어제는 딱히 적을 게 없었다. ㅎㅎ
1. 댓글에 사용할 모델 생성
댓글 기능을 사용하기 위해 댓글에 사용할 Comment 모델을 작성하였다.
blog/models.py
class Comment(models.Model):
blog = models.ForeignKey(Blog, null = True, on_delete=models.CASCADE, related_name="comments")
comment_user = models.ForeignKey(CustomUser, null=True, on_delete=models.CASCADE)
comment_body = models.CharField(max_length=200)
comment_date = models.DateTimeField()
class Meta:
ordering = ['comment_date']
모델을 수정하였으니 makemigrations, migrate 실행
2. 댓글 작성 기능 구현
views.py에 댓글 작성 함수 만들기
처음에는 form을 사용하여 함수를 만들었는데 form을 쓰지 않아도 될 것 같아서 지웠다.
요청방식이 POST인 경우 comment 모델을 사용하여 댓글 내용(comment_body)과 댓글이 달리는 게시물(blog)의 값, 사용자(author) 정보를 받는다.
author가 있는 경우 즉, 로그인을 한 경우 CustomUser의 username이 author와 같은 값을 가져와서 comment_user에 저장한다. author가 없는 경우 detail 페이지를 redirect 한다.
로그인을 한 경우 댓글을 디테일 페이지에 띄워줘야 하므로 comment_date = timezone.now()를 하고 comment를 저장한다. 마지막으로 detail 페이지 redirect하면 완료.
요요청 방법이 POST가 아닌 경우 home 페이지를 redirect 한다.
views.py
from .models import Blog, Comment #Blog는 기존에 이미 추가한 상태
def create_comment(request):
if request.method == 'POST':
comment = Comment() # comment 모델을 사용하겠다는 뜻
comment.comment_body = request.POST['comment_body']
comment.blog = Blog.objects.get(pk=request.POST['blog'])
author = request.POST['user']
if author:
comment.comment_user = CustomUser.objects.get(username=author)
else:
return redirect('blog:detail', comment.blog.id)
comment.comment_date = timezone.now()
comment.save()
return redirect('blog:detail', comment.blog.id)
else:
return redirect('home')
urls.py도 수정해야 함.
urlpatterns에 path 추가해주었다.
path('create_comment/', views.create_comment, name='create_comment'),
마지막으로 detail.html에 띄워주면 댓글 등록 기능 구현 완료.
플레이리스트에 담긴 노래 정보(class="container") 아래에 댓글 관련 div (class="comment")를 추가했다.
detail.html
{% extends 'base.html' %}
{% block content %}
<div class="container">
<h1>{{ blog.title }}</h1>
<p>유저: {{blog.user.username}}</p>
<p>{{ blog.pub_date }}</p>
<p>{{ blog.body }}</p>
{% if blog.image %}
<p><img src="{{blog.image.url}}" alt=""/></p>
{% endif %}
<a href="{% url 'blog:update' blog.id %}">Edit Post</a>
<a href="{% url 'home' %}">back</a>
<a href="{% url 'blog:delete' blog.id%}">Delete Post</a>
</div>
<hr/>
<div class="comment">
{% for comment in blog.comments.all %}
<p>{{comment.comment_user}}</p>
<p>{{comment.comment_body}}</p>
<hr>
{% endfor %}
<h1>Comment</h1>
<form method="POST" action="{% url 'blog:create_comment' %}">
{% csrf_token %}
<input type="hidden" value="{{blog.id}}" name="blog" />
<input type="hidden" value="{{user.username}}" name="user" />
댓글 작성 : <input type="text" name="comment_body" />
<button type="submit">작성</button>
</form>
</div>
{% endblock %}
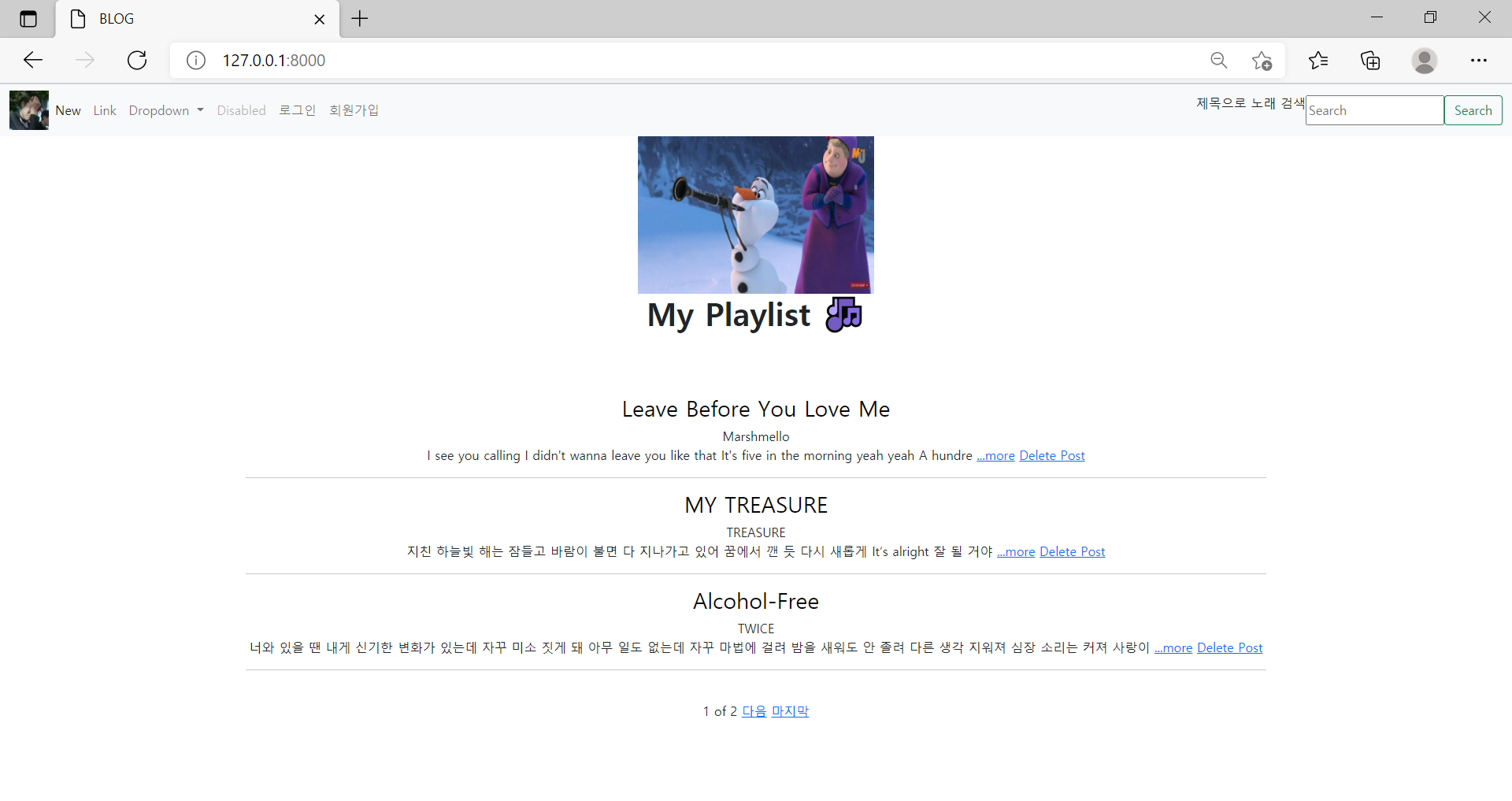
3. home.html 꾸미기
페이지의 제목인 My Playlist 🎶 에 bold를 입혔다.
blog/home.html
<header>
<h1><b>My Playlist 🎶</b></h1>
</header>
포스트의 각 제목에 링크를 달아서 detail 페이지로 이동하게끔 설정하였는데 이때 링크의 색상을 검정색으로 바꾸었다.
1번째 줄에 <body link="black" vlink="black" alink="navy"> 를 넣긴 했는데 이게 잘 된 건지 모르겠다. 글자색 자체는 a 태그에 style에서 color:black으로 지정해서 바꿨다. alink="navy"는 잘 되는 것 같은데.. 모르겠네..
제목에 링크를 걸었기 때문에 자동적으로 밑줄이 생긴다.
이 밑줄도 3번째 줄에서 a 태그 안에 style="text-decoration:none" 을 넣어 없애주었다.
이 두 가지에 관한 설명은 여기에 -> 2021.07.23 - [HTML & CSS] - a태그 href 링크 밑줄 없애기, 색 변경
blog/home.html
<body link="black" vlink="black" alink="navy">
{% for blog in blogs%}
<h3><a href="{% url 'blog:detail' blog.id %}" style="text-decoration:none; color: black;">{{ blog.title }}</a></h3>
{{ blog.writer}}</br>
{{ blog.summary }}
<a href=" {% url 'blog:detail' blog.id %}">...more</a>
<a href="{% url 'blog:delete' blog.id %}">Delete Post</a>
<hr width="100%">
{% endfor %}
</body>
제목으로 노래 검색하는 부분을 NavBar로 옮겼다.
home.html에 있었던 검색 부분을 NavBar가 있는 base.html로 옮겼다.
config/templates/base.html
<form class="d-flex">
<form action="{% url 'home' %}">
<h6> 제목으로 노래 검색</h6>
<input type="text" name="query" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</form>
4. New Post 작성 페이지 꾸미기
New Post 링크를 누르면 장고 폼을 사용한 new_with_django_form.html로 이동하도록 설정해주었기 때문에 new_with_django_form.html 파일을 꾸며주어야 한다.
딱히 꾸며준 건 없고 멋사에서 제공한 기본 틀을 사용한 후 제목인 New Song 🎵 만 bold를 입혀주었다.
blog/templates/new_with_django_form.html
{% extends 'base.html' %}
{% block content %}
<h1>New Song 🎵</h1><br>
<form
action="{%url 'blog:create_with_django_form'%}"
method="post"
enctype="multipart/form-data"
>
{%csrf_token%}
<div class="container">
<p>제목: {{form.title}}</p>
<p>가수: {{form.writer}}</p>
<p>앨범커버: {{form.image}}</p>
<p>가사: {{form.body}}</p>
</div>
<button type='submit'>작성하기</button>
</form>
{% endblock %}
이번 과제.. 제일 기억에 남는 것은..
detail.html에서 자꾸 no reverse match 오류가 떴던 것... 동아리 선배랑 같이 약 3시간 정도를 붙잡고 쩔쩔 매고 있었는데 .. 주석 때문이었다.
create_comment 함수는 id를 받지 않기 때문에 detail.html에서 url로 연결할 때 {% url 'blog:create_comment' %}만 해주어야 한다.
실제 구현하는데에 필요한 부분은 id 없이 잘 했는데 주석처리 해놓은 부분에 {% url 'blog:comment_with_django_form' blog.id %} 이렇게 되어있었다. 주석 지우니까 바로 됐다.
아니.. 주석처리했는데 그걸 왜 읽어..? html.. 왜 이래...? 함께 고생한 선배에게.. 아주 .. 미안했다.
이거 때문에 붙잡고 있느라 맨 마지막으로 제출했지만 그래도 과제 잘 완성해서 다행
'멋쟁이사자처럼 9기 > Django 실습' 카테고리의 다른 글
| My Playlist | 210722 (0) | 2021.07.23 |
|---|---|
| My Playlist | 210721 - 2 (0) | 2021.07.21 |
| My Playlist | 210721 - 1 (0) | 2021.07.21 |
| My Playlist | 210720 (0) | 2021.07.21 |




