| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- BFS
- 함밥
- codetree
- django
- 데이터베이스
- 코드트리
- B대면노래방
- 그리디알고리즘
- 프로그래머스
- 실습
- Planned
- DFS
- 동적계획법
- Kruskal
- 최소스패닝트리
- 종합설계
- 마라마라빔
- minimum spanning tree
- 장고
- 백준
- 소프트웨어공학
- 파이썬
- Bellman-Ford
- 알고리즘
- SQL
- programmers
- MyPlaylist
- 백트래킹
- DP
- 모각코
- Today
- Total
Leta Learns
My Playlist | 210721 - 2 본문
4. User 모델 확장
장고의 기본 User 모델은 실제 서비스에서 사용하기에는 매우 한정적이다.
따라서 필요한 부분을 User 모델에 추가해 줄 것이다.
장고의 User 모델을 확장하기 위해 AbstractUser 클래스를 상속하였다.
account/models.py
from django.db import models
from django.contrib.auth.models import AbstractUser
# Create your models here.
class CustomUser(AbstractUser):
nickname = models.CharField(max_length=100)
university = models.CharField(max_length=50)
location = models.CharField(max_length=200)
방금 account 앱에 만든 CustomUser 모델을 통해 장고에서 제공하는 로그인, 회원가입 등을 위한 auth 기능을 그대로 사용하기 위해 settings.py도 수정해준다.
settings.py
AUTH_USER_MODEL = 'account.CustomUser'
모델에 새로운 것을 적용했으니 마이그레이션을 해야 한다.
기존에 superuser를 생성하면서 만들었던 user 모델 때문에 migrate할 때 오류가 난다.
이를 피하기 위해 admin과 관련된 것들을 주석처리 한 후 migrate 해준다.
(config/urls.py의 path('admin/', admin.site.urls)
(config/settings.py의 INSTALLED_APPS의 'django.contrib.admin')
migrate 한 후 에는 주석 처리를 꼭 다시 풀어야 한다.
User 모델에 새로운 데이터 필드를 추가하였으므로 새로운 forms.py를 작성해주어야 한다.
account 앱 내에 forms.py 파일을 만든다.
forms.py에서는 UserCreationForm을 상속해서 SignupForm을 만든다.
기존 User 모델에 존재하는 username, password1, password2에
새로 정의한 nickname, university, location 필드를 추가했다.
account/forms.py
from django.contrib.auth.forms import UserCreationForm
from .models import CustomUser
class SignupForm(UserCreationForm):
class Meta:
model = CustomUser
fields = ['username', 'password1', 'password2', 'nickname', 'university', 'location']
변경한 내용을 account/views.py에도 적용시킨다.
기존에 사용한 UserCreationForm 대신 SignupForm을 import해서 사용하여야 한다.
account/views.py
from .forms import SignupForm
def signup_view(request):
if request.method == 'POST':
form = SignupForm(request.POST)
if form.is_valid():
user = form.save()
auth.login(request, user)
return redirect('home')
return redirect('account:signup')
else:
form = SignupForm()
return render(request, 'signup.html', {'form':form})
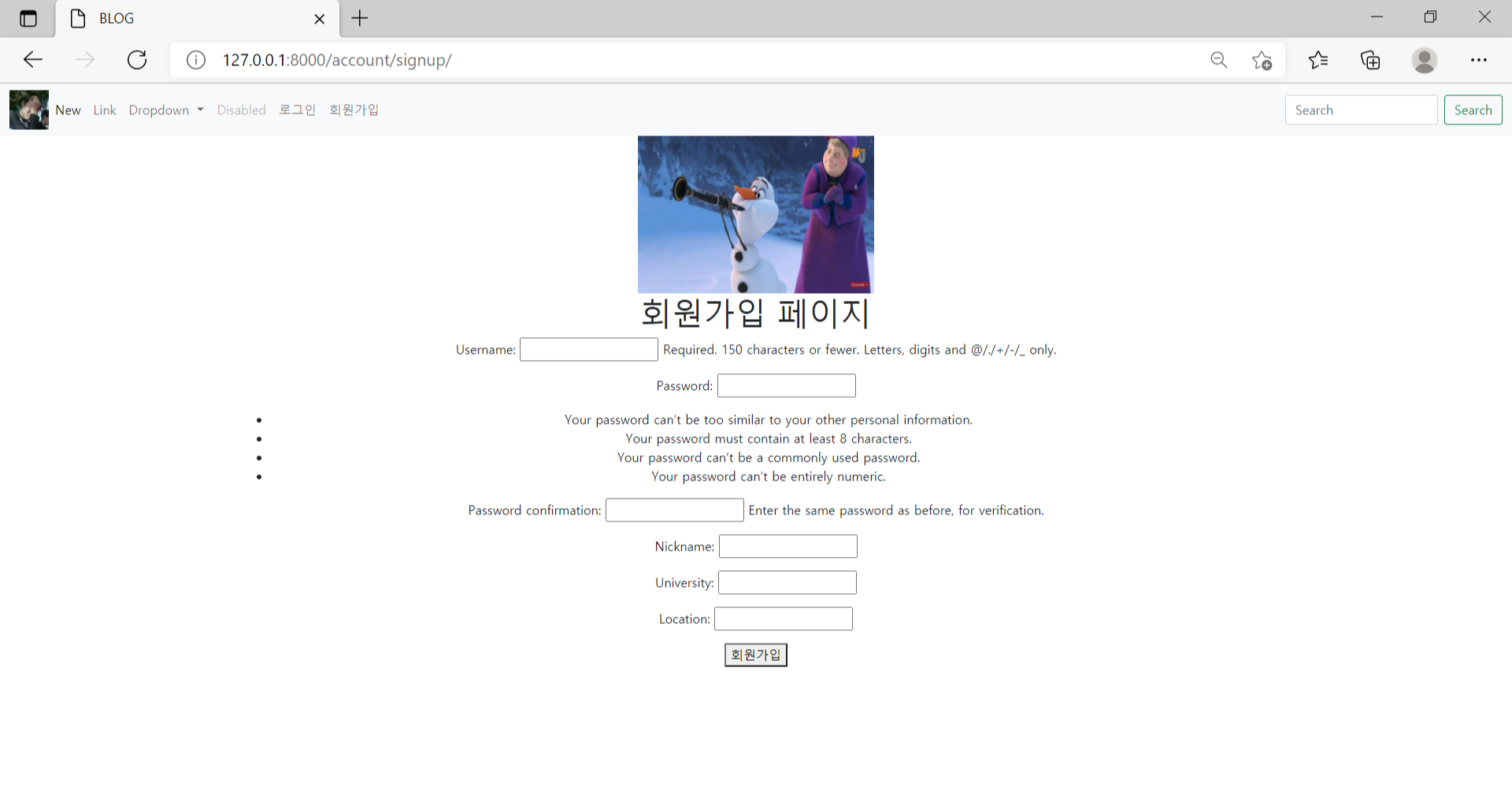
회원가입 페이지에 필드를 추가하였다.
다 하고 꼭.. CSS로 디자인 해야지.

마지막으로 로그인 상태의 사용자에 한해서 home.html에서 인사를 하도록 만든다.
어디에 넣든 상관없는데 일단 My Playlist 밑에 바로 넣어주었다.
연습 삼아 일단 만든 거라서 이것도 CSS 할 때 그냥 없앨 것 같다.
blog/home.html
{% if user.is_authenticated %}
{{user.location}}에 사는 {{user.university}} 다니는 {{user.nickname}}님 안녕하세요!
{% endif %}
방금 설정한 인사가 잘 나오는지 확인하려면 로그인 상태여야 하는데 로그인, 로그아웃 구현하면서 나는 로그아웃을 한 상태였다.
아직 회원가입을 하지 않아서 미리 만들어뒀던 superuser 계정으로 들어가려고 했는데 로그인이 되지 않았다.
장고 진도 나갈 때도 이 부분에서 로그인이 되지 않아 superuser를 다시 만들어서 로그인을 했었는데 이번 과제에서도 그랬다.
python manage.py createsuperuser 해서 관리자 계정을 새로 만들어준 후 로그인하면 잘 구현이 되는 것을 확인할 수 있다.
스크린샷 찍을 때는 관리자 계정이 아니라 실제로 페이지에서 회원가입을 한 아이디로 들어가보았다.
서울에 사는 훕스 다니는 레타님 안녕하세요!
... 다시 한 번 말하지만 CSS 할 때 삭제할 거다.. 맘에 안 들어

5. Admin 페이지에 모델 등록
Admin페이지에서 데이터를 관리할 수 있는데, 가입된 회원 정보도 관리할 수 있다.
account 앱의 admin.py에서 모델을 등록해준다.
account/admin.py
from django.contrib import admin
from .models import CustomUser
# Register your models here.
admin.site.register(CustomUser)
admin 페이지에서 Users를 관리할 수 있게 되었다.

'멋쟁이사자처럼 9기 > Django 실습' 카테고리의 다른 글
| My Playlist | 210723 (0) | 2021.07.25 |
|---|---|
| My Playlist | 210722 (0) | 2021.07.23 |
| My Playlist | 210721 - 1 (0) | 2021.07.21 |
| My Playlist | 210720 (0) | 2021.07.21 |




