| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- programmers
- 마라마라빔
- 종합설계
- Planned
- 소프트웨어공학
- 코드트리
- 동적계획법
- 그리디알고리즘
- B대면노래방
- BFS
- SQL
- 백트래킹
- django
- 프로그래머스
- 파이썬
- 최소스패닝트리
- DP
- 백준
- 실습
- minimum spanning tree
- 알고리즘
- 모각코
- MyPlaylist
- codetree
- Bellman-Ford
- Kruskal
- 함밥
- 장고
- DFS
- 데이터베이스
Archives
- Today
- Total
목록HUFS/소프트웨어 공학 (12)
Leta Learns
 B대면 노래방 | 211111
B대면 노래방 | 211111
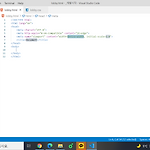
#vscode html 자동완성 html 파일 만들고 ! 친 후 enter #html과 css 파일 연결 link:css 친 후 href에 css 파일명 입력 #css flex-wrap: wrap; #다음 줄로 넘어감 flex-wrap: nowrap; #다음 줄로 넘어가지 않음 #html input type="range" Input header에서 (intro화면으로 넘어가는) back 버튼과 타이틀을 정렬하는데 꽤나 시간이 소요됐다. back 버튼을 div로 묶고, 타이틀은 h1 태그를 이용하였다. (추후 타이틀은 이미지로 교체 예정) div와 h1의 width를 33%로 설정하여 세 부분으로 나누었다. 버튼을 왼쪽 정렬하기 위해 margin-left를 0px로 설정. 타이틀을 중앙 정렬하기 위해 fl..
HUFS/소프트웨어 공학
2021. 11. 11. 22:48
 B대면 노래방 | 211108
B대면 노래방 | 211108
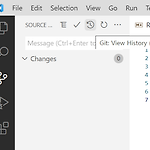
git clone [clone할 git 링크] cd [해당폴더] npm install => 여기서 node-gyp-build 없다는 에러 나서 npm install node-gyp-build 해줌 그 후 다시 npm install npm start 했는데.. 에러남. ㅋㅠ (아예 삭제하고 다시 했더니 됨...) local 저장소로 옮기는 법 (git) git add -> commit -> push vscode / ctrl + shift + P : show all commands git history (extension 다운) 시계 모양 누르면 git history 뜸
HUFS/소프트웨어 공학
2021. 11. 9. 02:49
