| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 프로그래머스
- SQL
- codetree
- django
- 장고
- 동적계획법
- 알고리즘
- 그리디알고리즘
- 백준
- 최소스패닝트리
- 코드트리
- 소프트웨어공학
- MyPlaylist
- DFS
- BFS
- Planned
- 백트래킹
- 종합설계
- DP
- Bellman-Ford
- Kruskal
- B대면노래방
- 데이터베이스
- programmers
- 함밥
- 마라마라빔
- 실습
- 모각코
- 파이썬
- minimum spanning tree
- Today
- Total
Leta Learns
노션 캘린더 만들기 본문
2022 목표 중 하나: 노션과 친해지기.
노션을 알게 된 지 1년 반이 넘어가는데.. 어려워서 항상 그냥 대충 만들고 포기했었다.
올해는 노션을 좀 제대로 써보고 싶어서 몇 년 간 사용하던 캘린더 어플(TimeBlocks)에서 노션으로 갈아타보려 한다.
그냥 간단히 만들 거라서 어렵지 않을 거라고 생각했는데 애를 먹는 부분이 생겨서 팔자에도 없던 노션 티스토리를 쓰게 되었다.
자 만들어보자.
우선, 캘린더 데이터베이스를 가져온다.


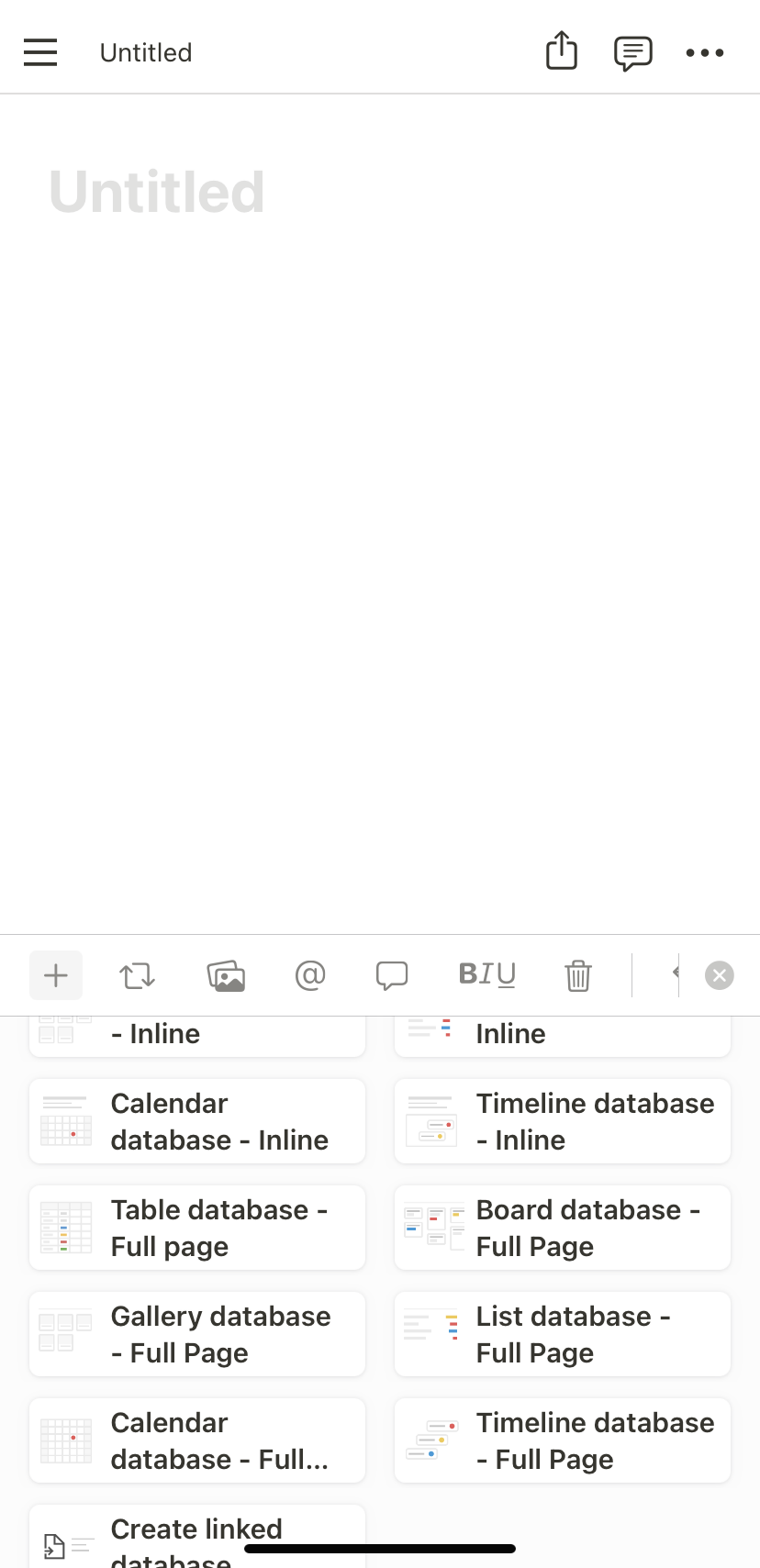
휴대폰 어플로 할 때는 오른쪽 사진처럼 Calendar를 inline과 full page를 고를 수 있었는데 왜 노트북에서는 안 보일까. 모르겠다.

찾았다.
빈 페이지 선택하고 / 버튼 누르면 형식을 고를 수 있는데 밑으로 내려가면 inline과 full page 중 선택할 수 있다.


+ 버튼을 클릭하면 Add an item을 할 수 있다. Untitled를 클릭해서 기록하고 싶은 내용을 기록하면 된다.
Tags의 경우 필요한 Tag들을 생성해주어야 한다.
가장 아래의 Add a property 를 이용하여 기록하려는 정보를 늘릴 수 있다. 내 경우 Place 라는 장소 property를 미리 추가하였다.
다 만들고 나면 여기서 첫 번째 난관이 생겼다.

캘린더를 열었을 때 태그 구분 없이 일정명만 적혀있으면 구분이 하나도 되지 않아 Tag를 같이 띄우고 싶었다.
이는 아래와 같이 해결할 수 있다.


왼쪽 사진 처럼 점 세 개를 눌러서 Open as page를 누른다.
그러면 달력이 하나의 페이지로 열리는데 여기서 Properties를 클릭하면 달력에 띄우고 싶은 property들을 설정할 수 있다.


태그 같이 띄우기 성공.
이제 나머지는 그냥 하고 싶은 대로 하면 되는데 심심하니까 배경을 넣어보기로 했다.

아 그리고 지금까지 Calendar를 Calender라고 써놨길래... 수정했다. 😅
암튼 Add cover를 선택하면 기본 배경이 뜨는데 배경에 커서를 가져가면 change cover | reposition 이 뜬다. change cover를 선택하면 맘에 드는 커버로 바꿀 수 있다. 이건 캡처하기 귀찮으니 그냥 넘어가기로 한다.

아쉬운 점 하나..
아무래도 캘린더이다 보니 노트북보다는 핸드폰을 많이 사용할텐데 노션 어플에서는 캘린더 화면에서 일정을 한눈에 볼 수 없다. 노트북에서 처럼 일정이 바로 보이는 게 아니라 점으로 나타난다. 이건 방법이 없는 건가..? 구글링해도 딱히 좋은 방안을 찾지 못했다. 이 부분을 해결 못하면 그냥 전처럼 TimeBlocks를 사용해야 할 것 같다. ㅠ
다른 사람이 만든 템플릿들을 가져와서 사용할 수도 있는데 내가 만들지 않으면 그 기능들을 이해하는데 시간이 많이 소요되고 어려워서 그냥 내가 간단히 만드는 것을 택했다.
많이 사용하고 이것저것 하다보면 남들이 만든 템플릿을 보고도 수월하게 잘 사용할 수 있는 날이 오겠지..
