| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- MyPlaylist
- 프로그래머스
- Planned
- 함밥
- 알고리즘
- 실습
- programmers
- SQL
- 마라마라빔
- BFS
- DP
- DFS
- 모각코
- codetree
- 최소스패닝트리
- 종합설계
- 코드트리
- B대면노래방
- 백트래킹
- 데이터베이스
- minimum spanning tree
- 백준
- 동적계획법
- Kruskal
- 장고
- django
- 파이썬
- 그리디알고리즘
- 소프트웨어공학
- Bellman-Ford
- Today
- Total
Leta Learns
billboard HOT 100 | 210807 본문
첫 날에 백 작업을 거의 완료해두고 둘째 날에는 CSS 작업 위주로 진행했다.
1일 차 포스트에서 얘기했던 것처럼 CSS 할 여유 시간과 체력이 있어서 더 즐겁게 진행할 수 있었다.
1. NavBar, Footer 만들기
어쩌다보니 이 부분은 내가 도맡아서 했다.
NavBar는 멋사 노션에 제공된 것을 사용하였다. download login logout 등 필요 없는 부분은 제외하고 로고와 서치 기능만 넣어주었다.
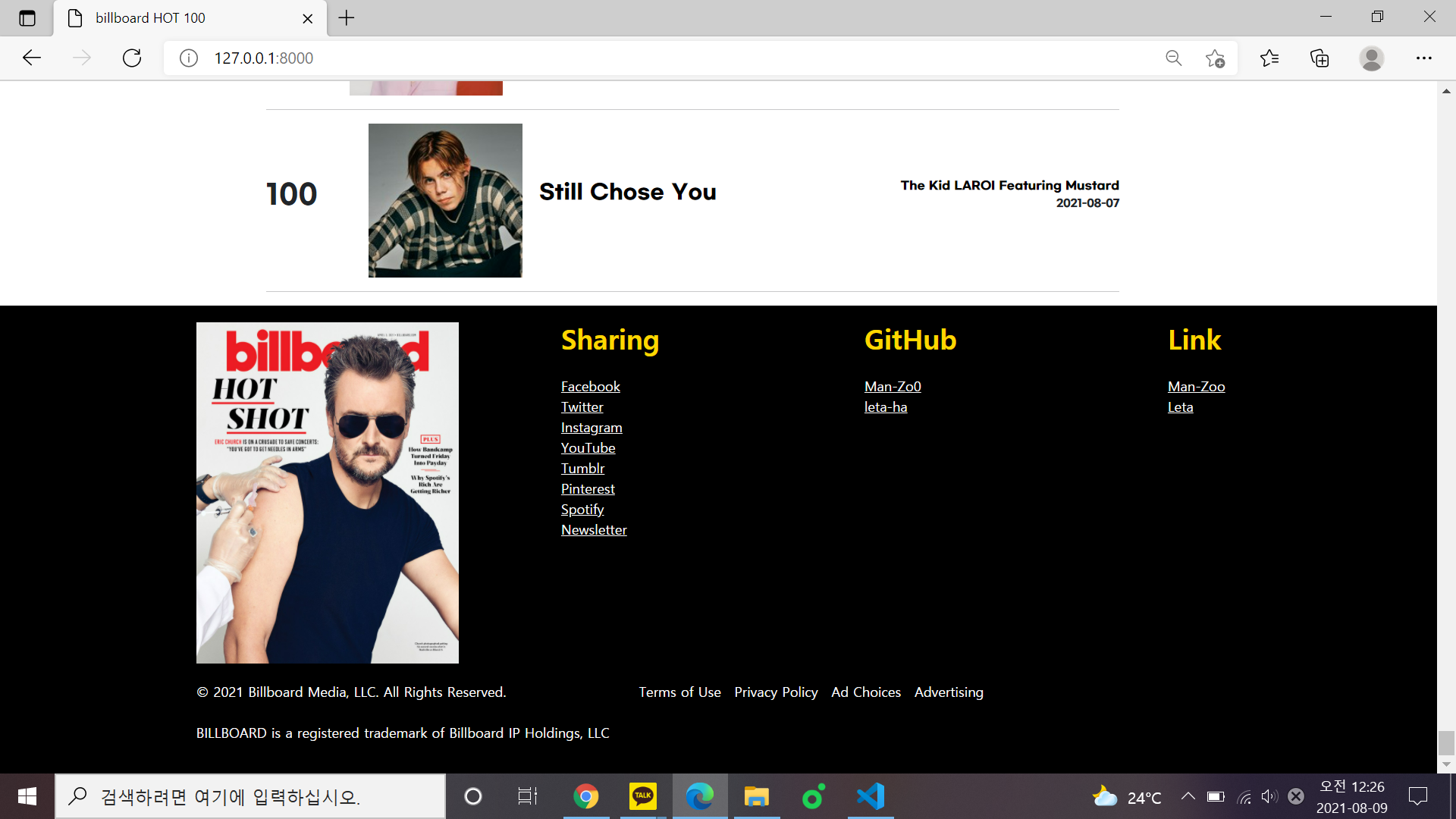
Footer는 빌보드 홈페이지에 있는 검정 배경의 footer가 너무 맘에 들어서 그것과 비슷하게 했다.
플렉스를 넣고 Sharing, GitHub, Link 세 구역으로 나눈 다음 그 밑에 해당하는 링크들을 넣는 과정에서 어려움이 있었다.
home.html에서는 링크들이 세로줄로 제대로 배열이 되는데 detail.html 에서만 적용이 안 돼서 혼자 애를 먹고 있었다.
그래서 팀원에게 도움을 요청했는데 div에 detail이라는 id를 넣어줬는데 이미 detail.html에 detail id가 존재해서 footer에 있는 detail 대신 detail.html의 detail이 적용된 것이었다.
footer의 detail id를 list1, list2, list3이라는 id로 각각 Sharing, GitHub, Link에 바꾸어 넣어주었더니 해결되었다.
base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<title>billboard HOT 100</title>
<style>
body {
text-align: center;
}
.navbar{
background-color: black;
color: white;
height: 100px;
}
.container {
width: 1024px;
margin-left: 300px;
margin-right: 300px;
}
footer {
background-color: black;
color: white;
height: 550px;
}
.footer {
display: flex;
margin-bottom: 20px;
}
#vaccine {
margin-top: 20px;
margin-left: 230px;
margin-right:20px;
}
* {
text-align: left;
}
#list1 {
width: 500px;
margin-left: 100px;
}
#list2 {
width: 500px;
margin-left: 40px;
}
#list3 {
width: 500px;
margin-left: 40px;
}
</style>
</head>
<body>
<nav class="navbar">
<div class="container-fluid">
<a class="navbar-brand" href="{% url 'home' %}" style="color:white; font-size:40px; margin-left: 10px;"><b>✨billboard</b></a>
</ul>
<form class="d-flex" action="{% url 'home' %}">
<input class="form-control me-2" type="text" placeholder="Search title" aria-label="Search" name='query'>
<button class="btn btn-outline-success" type="submit" style="color: white">Search</button>
</form>
</div>
</div>
</nav>
<div class = "container">
{% block content %}
{% endblock %}
</div>
<footer>
<div class = "footer">
<img id="vaccine" src="https://static.billboard.com/files/2021/04/bb5-cover-billboard-1500-1618350652-900x1170.jpg?1" alt="" width="320" height="400">
<div id="list1">
<h2 style="color: gold; margin: 20px auto auto auto;"><b>Sharing</b></h2>
<br>
<a href="#" style="margin-right: 10px; color: white;">Facebook</a><br>
<a href="#" style="margin-right: 10px; color: white;">Twitter</a><br>
<a href="#" style="margin-right: 10px; color: white;">Instagram</a><br>
<a href="#" style="margin-right: 10px; color: white;">YouTube</a><br>
<a href="#" style="margin-right: 10px; color: white;">Tumblr</a><br>
<a href="#" style="margin-right: 10px; color: white;">Pinterest</a><br>
<a href="#" style="margin-right: 10px; color: white;">Spotify</a><br>
<a href="#" style="margin-right: 10px; color: white;">Newsletter</a>
</div>
<div id="list3">
<h2 style="color: gold; margin: 20px auto auto auto;"><b>GitHub</b></h2>
<br>
<a href="https://github.com/Man-Zo0" style="margin-right: 10px; color: white;">Man-Zo0</a><br>
<a href="https://github.com/leta-ha" style="margin-right: 10px; color: white;">leta-ha</a><br>
</div>
<div id="list2">
<h2 style="color: gold; margin: 20px auto auto auto;"><b>Link</b></h2>
<br>
<a href="https://gae-gi-da.tistory.com/" style="margin-right: 10px; color: white;">Man-Zoo</a><br>
<a href="https://letalearns.tistory.com/" style="margin-right: 10px; color: white;">Leta</a><br>
</div>
</div>
<p style="margin: auto auto auto 230px;">© 2021 Billboard Media, LLC. All Rights Reserved.
<a href="#" style="color: white; text-decoration: none; margin-left: 150px; margin-right: 10px;">Terms of Use</a>
<a href="#" style="color: white; text-decoration: none; margin-right: 10px;">Privacy Policy</a>
<a href="#" style="color: white; text-decoration: none; margin-right: 10px;">Ad Choices</a>
<a href="#" style="color: white; text-decoration: none; margin-right: 10px;">Advertising</a></p>
<br>
<p style="margin: auto auto auto 230px;">BILLBOARD is a registered trademark of Billboard IP Holdings, LLC</p>
</footer>
</body>
</html>
NavBar, Footer 이미지


2. Search 기능 구현
CSS만 하면 다 하는 줄 알았는데.. 아니었다.
NavBar 수정을 하다보니 search 기능을 만들지 않았다는 것을 깨달았고, CSS를 마무리 한 후 바로 시작하였다.
서치 기능은 NavBar에 위치해 있기 때문에 base.html에 해당 부분 코드를 작성하였다.
base.html (1의 base.html 코드를 보면 더 쉽게 이해 가능)
<form class="d-flex" action="{% url 'home' %}">
<input class="form-control me-2" type="text" placeholder="Search title" aria-label="Search" name='query'>
<button class="btn btn-outline-success" type="submit" style="color: white">Search</button>
</form>
기능을 구현하기 위해서 view에도 해당 부분(query, if문)을 추가해주었다.
views.py
def home(request):
musics = Music.objects.all()
query = request.GET.get('query')
if query:
musics = Music.objects.filter(title__icontains=query)
return render(request, 'home.html', {'musics':musics, 'length':len(musics)})
return render(request, 'home.html', {'musics':musics})
확실히 지난 영화 평가 사이트 미니 해커톤 때보다는 실력이 늘은 것 같아서 뿌듯했다.
로그인, 로그아웃, 댓글 등 필요 없는 기능들을 빼서 그런 걸 수도 있긴 한데.. 암튼.
둘이서 작업했는데 셋이서 진행한 미니 해커톤과 시간은 거의 비슷하게 소요됐고 CSS 퀄리티는 훨씬 나아져서 기분이 좋다. 완성한 날에는 하루종일 자랑하느라 바빴다.
사실 이번 토이 프로젝트 한 번으로 API 받아오는 과정이 익숙해지긴 어려울 것 같다.
API라는 개념 자체도 잘 와닿지 않았고, 어떤 API를 어떻게 받아와야 하는지 혼자서는 이해하기 어려웠다.
점점 더 능숙해질 수 있도록 계속해서 연습해봐야 할 것 같다.
깃은... 약간 내게 주어진 평생의 숙제 같네..
일단 이번 제1 목표는 CSS 포기하지 않기. 였기에 그것만으로 굉장히 뿌듯한 프로젝트였다.
마지막으로 구현 영상 올리고 포스팅을 마친다.
'토이 프로젝트 > Billboard HOT 100' 카테고리의 다른 글
| billboard HOT 100 | 210806 (0) | 2021.08.08 |
|---|

