| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- SQL
- 최소스패닝트리
- BFS
- django
- 데이터베이스
- codetree
- Bellman-Ford
- minimum spanning tree
- DP
- Kruskal
- 종합설계
- 알고리즘
- DFS
- 마라마라빔
- 동적계획법
- Planned
- MyPlaylist
- 소프트웨어공학
- programmers
- 코드트리
- 모각코
- 장고
- 그리디알고리즘
- 실습
- 프로그래머스
- 백준
- 파이썬
- 함밥
- B대면노래방
- 백트래킹
Archives
- Today
- Total
Leta Learns
B대면 노래방 | 211208 본문
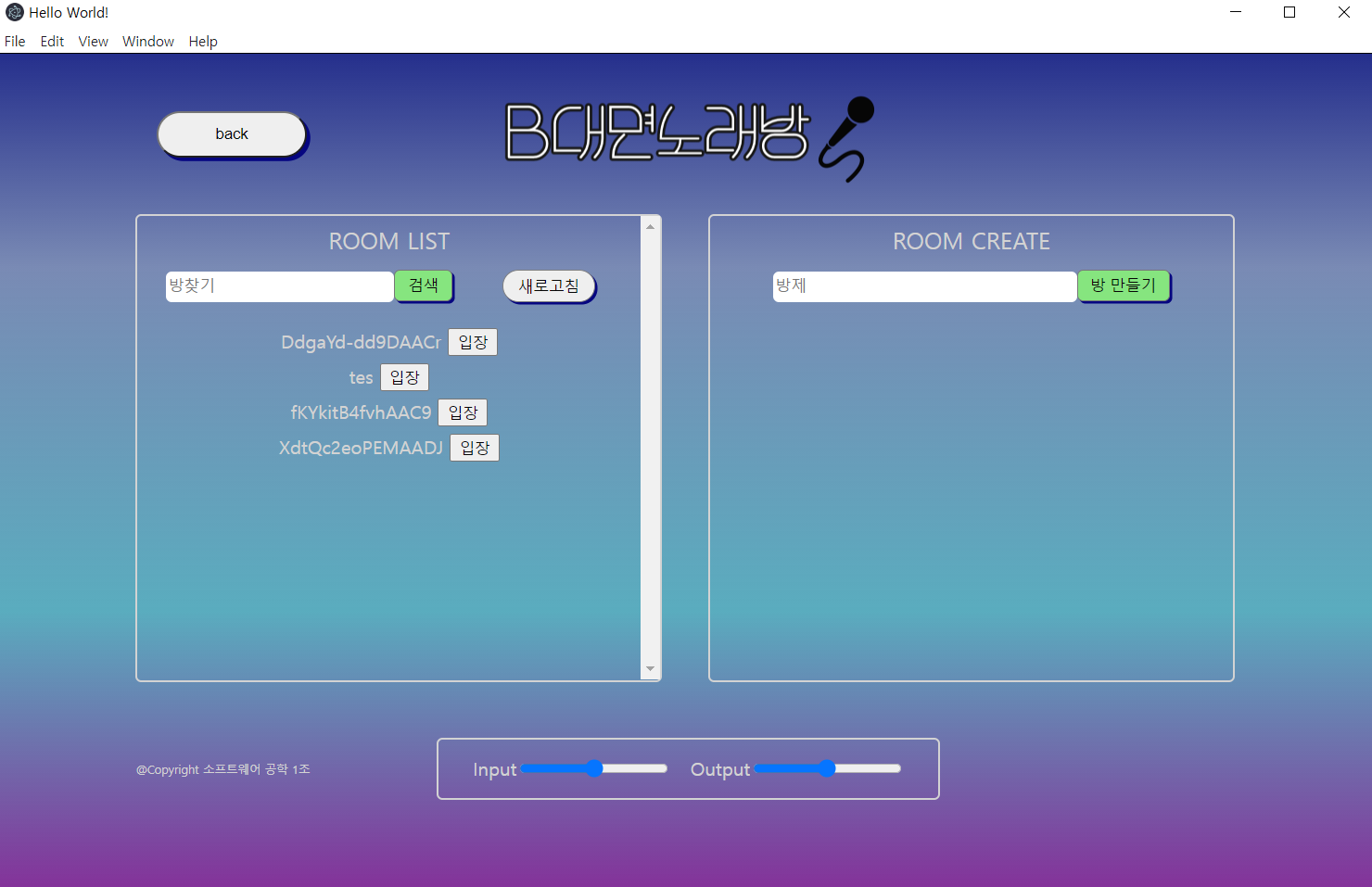
#room list에서 room간 간격 띄우기
적당한 간격 맞춰서 6px로 입혀주었다. css 형식 몰라서 이걸로 한 5분 썼다. ㅎㅎ
//roomlist.js 7번 line
//div에 style 걸어서 margin 주기
<div style={{marginTop:"6px";}}>
#room list에서 'room_' 없이 바로 방제만 띄우기
javascript에서 문자열 자르는 방법을 알아야 했다. 파이썬처럼 그냥 [5:] 이런식으로 슬라이스 시도했다가 틀려서 구글링 했다.
[JavaScript] 문자열 자르기 (substr, substring, slice)
자바스크립트에서 문자열을 자르기 위해서는 substr(), substring(), slice() 함수를 사용하면 된다. 문자열을 뒤에서부터 자르기 위해서는 slice() 함수를 사용하면 효율적이며 타 언어의 Right 함수와 비
gent.tistory.com
slice나 substr나 같은 듯 한데 나는 slice를 사용했다.
roomlist.js에서 roomname을 가져올 때 slice를 사용하여 'room_' 이후 부터 나오도록 설정하였다. (5번 인덱스 문자열부터 나오도록)
//roomlist.js
import React from 'react';
function Room({ room, onEnter }) {
return (
<div style={{marginTop:"6px"}}>
{room.roomname.slice(5)}


slice 전에는 room_tes라고 뜨는데 slice 후에는 tes 라고 방 제목만 뜬다.
'HUFS > 소프트웨어 공학' 카테고리의 다른 글
| B대면 노래방 | 팀플 후기 (0) | 2021.12.29 |
|---|---|
| B대면 노래방 | 211207 (0) | 2021.12.07 |
| B대면 노래방 | 211204 (0) | 2021.12.07 |
| B대면 노래방 | 211122, 211201 (0) | 2021.12.04 |
| B대면 노래방 | 211120 (0) | 2021.11.20 |
Comments



